Quform version 2.5.0 is now available, grab it by going to Forms → Settings → License & Updates → Check for updates, it’s also available for download on CodeCanyon.
In this update we have added a few useful features and options, and fixed a whole lot of bugs. We’ve also added more hooks to allow more customization of the plugin. Read on to see the highlighted features in this update, and the changelog for the complete list of changes.
Multipart notification emails
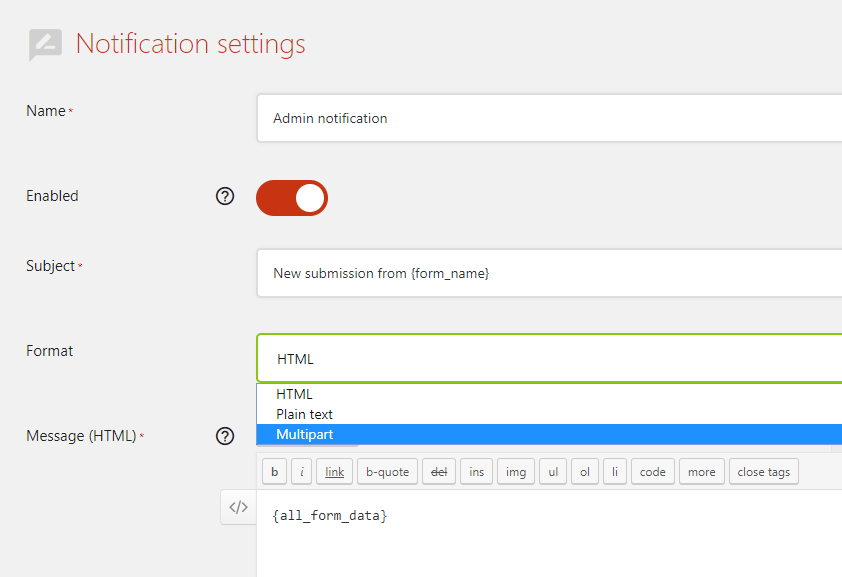
Previously it was only possible to choose either HTML or plain text format for the notification emails, now you can choose to have both at the same time. To enable this, go to Edit Form → Settings → Notifications and go to the settings for a notification. At the Format option choose Multipart, you will then be able to enter email content in both HTML and plain text format.

Textarea editor option
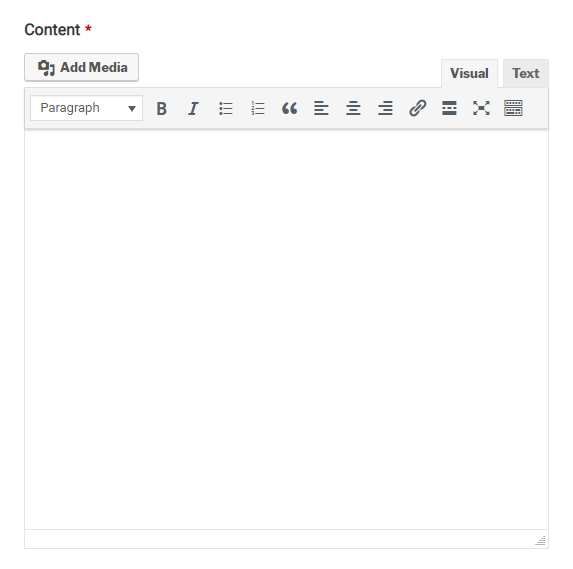
We added an option to the Textarea element to enable the WordPress editor (TinyMCE) on the field. To enable this option go to the Textarea element settings and on the Styles tab enable the option Enable editor.

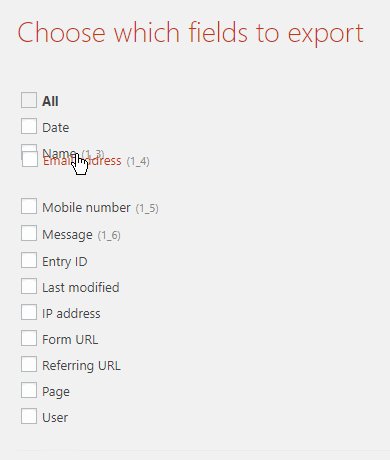
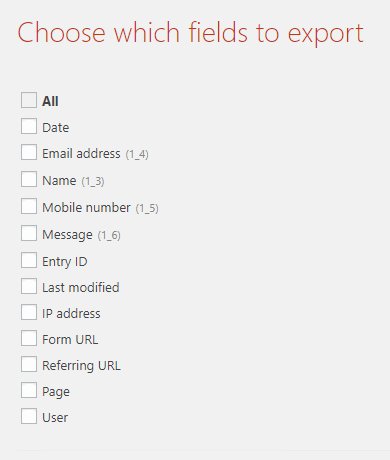
Sortable export entries fields
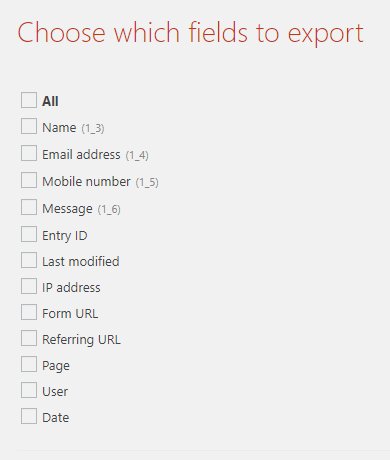
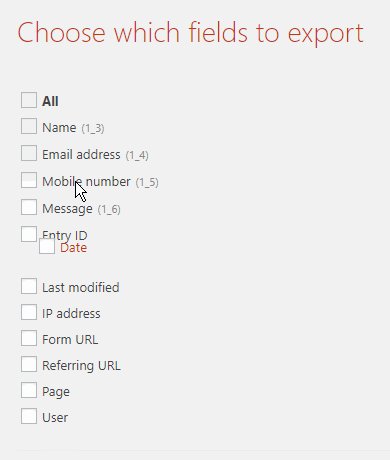
We’ve made the export entries field list sortable, so you can drag to rearrange the fields when export the submitted entries to a CSV or XLS file to change the column order in the exported file. When the fields are sorted the chosen order is saved, so when you next export the entries they will be in the same order as the last time.

Changelog
- Added an option for multipart email notifications
- Added an option to enable the WordPress editor on the Textarea element
- Added an option to the File Upload element to add the uploaded file(s) to the WordPress media library
- Added sortable functionality to the export entries field list, the sort order will be remembered on subsequent visits
- Added a Visibility option to the Submit and Group elements
- Added a {custom_field} variable to the insert variable list, to get post custom field data
- Added a {user_meta} variable to the insert variable list, to get user meta data
- Added an option for plain text content of the HTML element
- Added classes and style filters for the File Upload, Checkboxes and Multiselect element values in HTML format
- Added missing style selectors to the Name element
- Added a responsive columns option to the Name element
- Added an outer wrapper class for first and last pages
- Added Date and Time format options to the form settings
- Added DateTime format options to the form and plugin settings
- Added an RTL option to notifications
- Added options to show the Password field value in the email and database
- Added an indicator when the form has unsaved changes
- Added a tweak option to always show full dates in the entries list instead of just the time if the date is today
- Added a {datetime} variable
- Added a timestamp to uploaded file data array
- Added an option to put a Sub label above the field
- Added a $customDateFormat parameter to the formatDate function
- Added a Settings page link to the Forms admin bar menu
- Added an option to add CSS styles to the field placeholder text
- Added filter hooks for the element label and admin label
- Added filter hooks for the Page and Group label text
- Added a filter hook for the export entries field list
- Added a filter hook to getClientIp
- Added a filter hook for element visibility
- Added a filter hook for notification mailer config
- Added a JavaScript hook when resetting the form
- Added a JavaScript hook when navigating between pages
- Changed the ordering of the list of forms throughout the plugin to use the same order as the Forms list page
- Changed the support page caching functionality to run on the document ready event instead of the window load event
- Changed the default setting to true for auto opening the Datepicker/Timepicker
- Changed session cookie to be secure on HTTPS sites and only accessible using the HTTP protocol (httpOnly true)
- Fixed the position of the Checkbox and Radio option labels with long label text
- Fixed editing entries when an element has the Prevent Duplicates validator
- Fixed the inside label position in Date and Time elements
- Fixed the {date} and {time} variables to use the configured date/time formats or locale to determine the format
- Fixed the dates on the entry list and entry view to use the date and time format settings
- Fixed several edge cases with conditional logic on the Radio, Checkbox and Multiselect elements
- Fixed the conditional logic cache
- Fixed compatibility with WP 4.5 and 4.6
- Fixed checkbox entry values not migrating properly
- Fixed the Regex validator error message not migrating properly
- Fixed tooltip classes not migrating properly
- Fixed the tooltip custom class option
- Fixed counts of entries in the forms list and dashboard widget to not include trashed entries
- Fixed an issue with migrating element placeholder variables
- Fixed the tooltip icon background color in the Minimal theme
- Fixed the upload button text in the German translation
- Fixed entries list table to always call getValueHtml even if the element value is empty
- Fixed the padding/margin on the invisible reCAPTCHA
- Fixed the function which determines if an element is in view to account for the scroll offset option value
- Fixed the Recent entries on the Dashboard page to not include trashed entries
- Fixed several issues using the plugin when nonces have expired
- Fixed being able to import a 1.x form into the 2.x importer
- Fixed the entry ID not being set on the form instance on the list/view/edit entry pages
- Fixed the page progress not hiding when the hideForm option is enabled in the confirmation
- Fixed the position of WordPress notices throughout the plugin pages
- Fixed the spacing within nested bordered groups
- Fixed the Page and Group title styles when printing the entry page
- Fixed the inside label placement for RTL forms
- Fixed that elements with a fixed width could overflow their container
- Fixed an issue where the element drag and drop can stop working when collapsing groups
- Fixed two bugs when deleting container elements where the child elements where not properly deleted
- Fixed the quform_get_value_html hook running twice for the Textarea element
- Increased the default max-width of Magnific Popups
- Removed the shadow effect from input fields on Apple devices


Kat says:
Way to go. Congrats on all the fixes and improvements.
Really appreciate the passion and effort (Ally) and the team put into making and maintaining this plugin.
Xapp says:
image selection broken on opdate 250 The form shows gray vertical lines where there should be images (to select an option…)
On frontend just text and no images either
Ally says:
Hi
Sorry about that, we will fix this in the next update. For now, please go to Forms – Settings – Custom CSS & JS and at the Custom CSS (All devices) field add the following code.
.quform-option .quform-option-label { display: inline-block; }Regards
Ally